Heute wolle ich ein kurzes Statement zur Abschaltung von Google Analytics auf meinem Blog posten. Und dieser Post sollte neben Twitter und App.net auch auf meiner Facebook Seite erscheinen. Dummerweise standen mir bei der Auswahl des Thumbnails / Miniaturbildes für den Link auf meine Homepage nur die Bilder für die Blogposts zur Verfügung. Ich wollte aber mein Logo dort sehen. Wo Facebook das hernimmt und wie man das einstellt, möchte ich kurz erklären.
Open Graph
Um die Metadaten einer Website zu ermitteln bezieht sich Facebook auf die sog. Open Graph Tags im Header einer Website. Open Graph ist ein Protokoll, dass Facebook eingeführt hat, um Website-Entwicklern die Möglichkeit zu geben, genau solche Daten, wie das Miniaturbild der Website festzulegen.
Open Graph definiert eine ganze Reihe von Parametern, die unter Anderem den Titel einer Webseite (og:title), oder den Site-Namen (og:site_name) definieren. Und eines dieser Tags ist das Tag og:image.
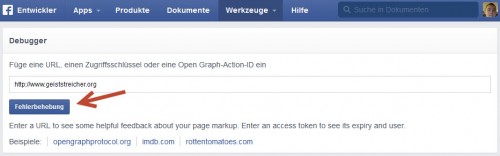
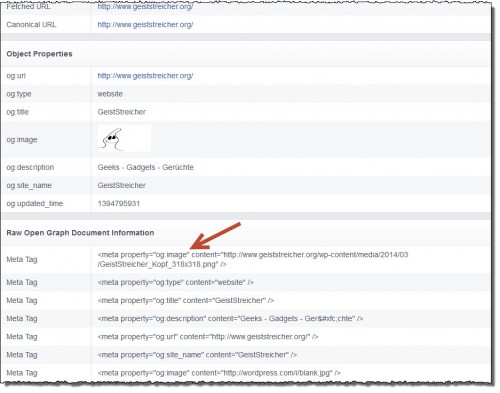
Was Facebook aus der eigenen Homepage ausliest, kann man mit dem Facebook Debugger sehr schön ersehen. Gibt man die URL in das Eingabefeld ein und klickt auf „Fehlerbehebung“, erhält man ein Übersicht über die Open Graph Properties.
Header Änderungen
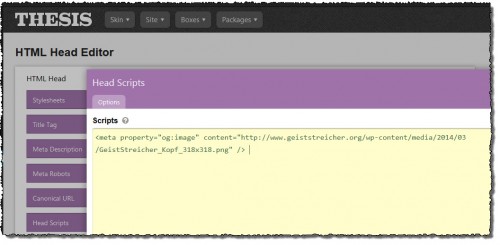
Die einzige, relevante Änderung die man an seiner Webseite vornehmen muss, ist das einfügen des og:image Meta-Tags in den Header der Website. Dies geschieht entweder direkt im HTML-Code, oder, je nach eingesetztem Framework in einer PHP-Datei, oder den Definitionen des eingesetzten Themes.
In meinem Fall setze ich als Framework für mein Blog auf WordPress und als Theme verwende ich Thesis 2.x. In den HTML-Head Einstellungen des Themes kann man beliebige Einträge für den Header-Bereich ergänzen.
Das ist schon alles, was zu tun ist. Anschließend liefert der Facebook Debugger das bereits oben gezeigte Ergebnis. Tatsächlich sollte man den Debugger nochmal über die eigene Seite laufen lassen, da nur so sicher gestellt ist, dass Facebook eventuell zwischengespeicherte Seitenaufrufe löscht in denen das neue Bild nicht enthalten ist.
Ein neu angelegter Post mit Link auf das Blog sieht dann aus wie gewünscht: Mit Logo 🙂





Trackbacks